(Б-17) Інформаційна система «Особистий кабінет киянина» : Придбання QR квитків в особистому кабінеті киянина
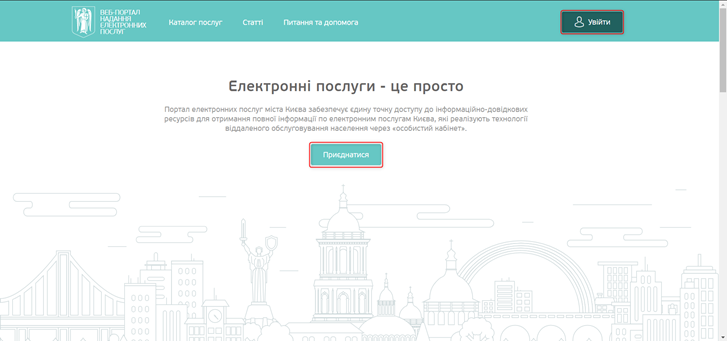
Для придбання QR квитків необхідно авторизуватись на порталі my.kyivcity.gov.ua, для цього натисніть на кнопку «Увійти» або «Приєднатися»
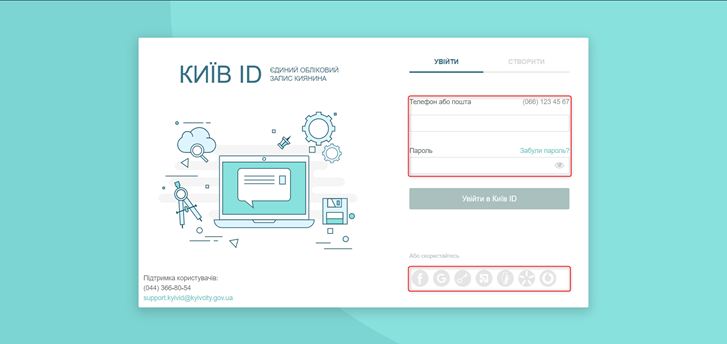
 Обрати спосіб авторизації за допомогою якого раніше було створено обліковий запис, це може бути:
Обрати спосіб авторизації за допомогою якого раніше було створено обліковий запис, це може бути:
1. Введення пошти або номеру телефону та паролю.
2. Використати послуги сервісів авторизації, такі як: Facebook, Google, NBUBankID та інші.
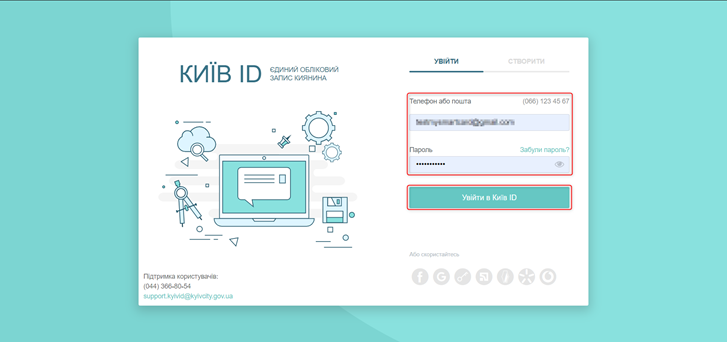
 Заповнивши логін та пароль у форму авторизації натисніть «Увійти в Київ ID»
Заповнивши логін та пароль у форму авторизації натисніть «Увійти в Київ ID»
 Після авторизації необхідно перейти до розділу електронного квитка, це можна виконати двома різними способами:
Після авторизації необхідно перейти до розділу електронного квитка, це можна виконати двома різними способами:
- У синьому меню з права натиснути «Електронний квиток»
- Через «Каталог послуг»
 Спосіб №1
У синьому меню з права натиснути «Електронний квиток»
Спосіб №1
У синьому меню з права натиснути «Електронний квиток»
 Ви перейшли до розділу «Електронний квиток»
Ви перейшли до розділу «Електронний квиток»
 Спосіб №2
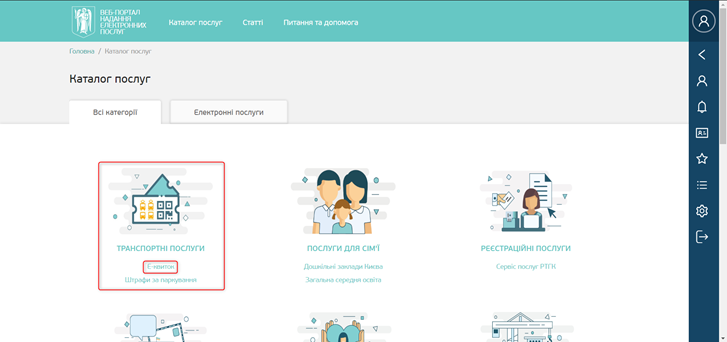
У верхньому меню натиснути «Каталог послуг»
Спосіб №2
У верхньому меню натиснути «Каталог послуг»
 Далі натиснути на малюнок квитка або на напис «Е-квиток»
Далі натиснути на малюнок квитка або на напис «Е-квиток»
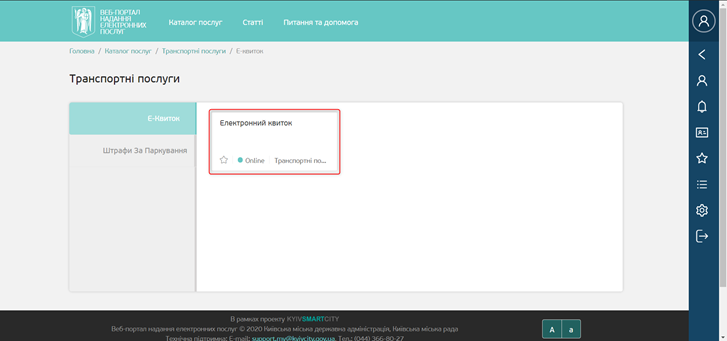
 Далі натиснути «Електронний квиток»
Далі натиснути «Електронний квиток»
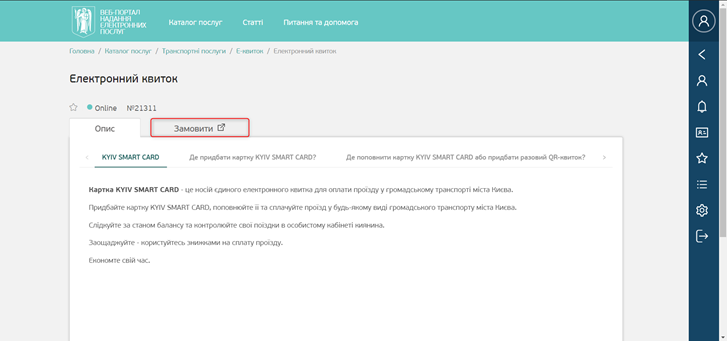
 Та натиснути «Замовити»
Та натиснути «Замовити»
 Ви перейшли до розділу «Електронний квиток»
Ви перейшли до розділу «Електронний квиток»
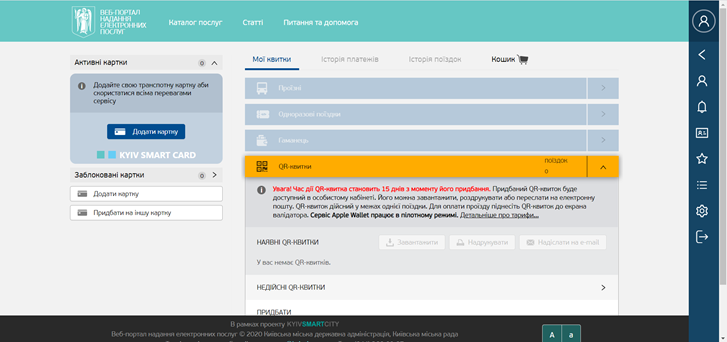
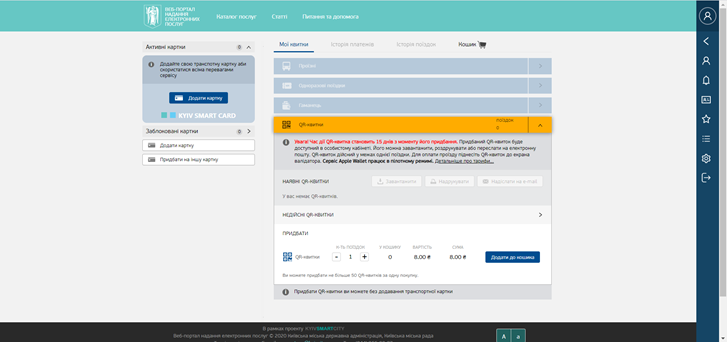
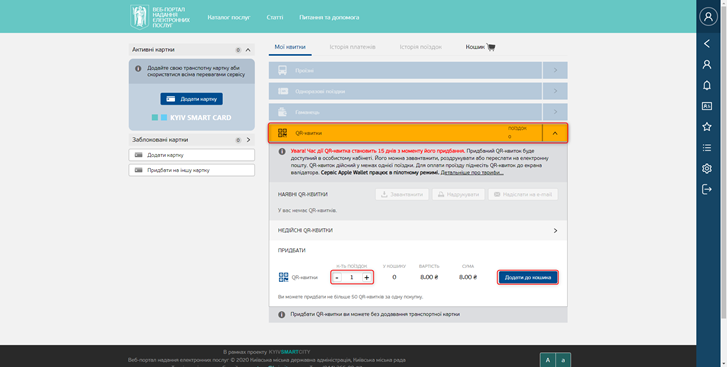
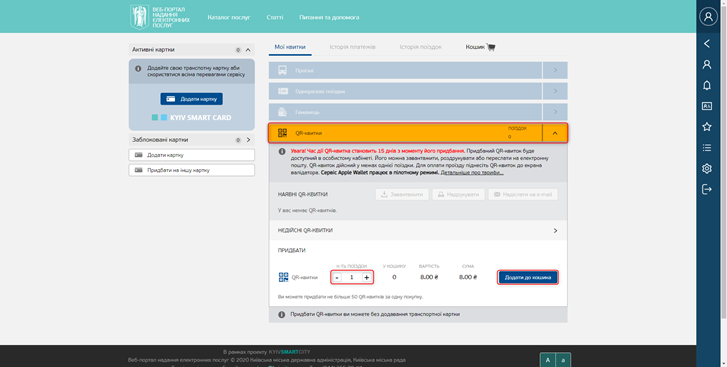
 Для придбання квитка, відкрийте розділ «QR-квитки»
Для придбання квитка, відкрийте розділ «QR-квитки»
Оберіть необхідну кількість та натисніть «Додати до кошика»
 Для придбання квитка, відкрийте розділ «QR-квитки»
Для придбання квитка, відкрийте розділ «QR-квитки»
Оберіть необхідну кількість та натисніть «Додати до кошика»
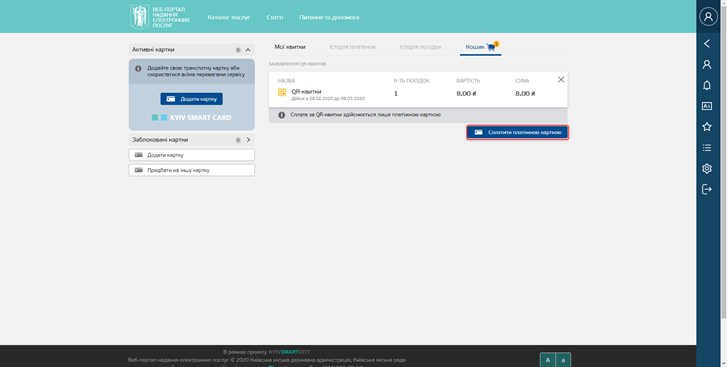
 У меню кошика натиснути «Сплатити платіжною карткою»
У меню кошика натиснути «Сплатити платіжною карткою»
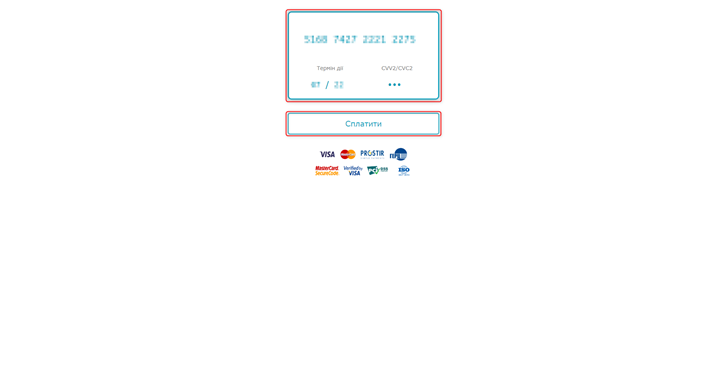
 Ввести реквізити платіжної картки та натиснути «Сплатити»
Ввести реквізити платіжної картки та натиснути «Сплатити»
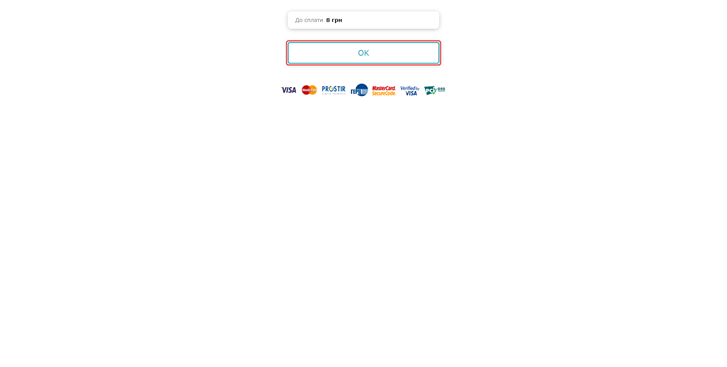
 Перевірити суму до сплати та натиснути «ОК»
Перевірити суму до сплати та натиснути «ОК»
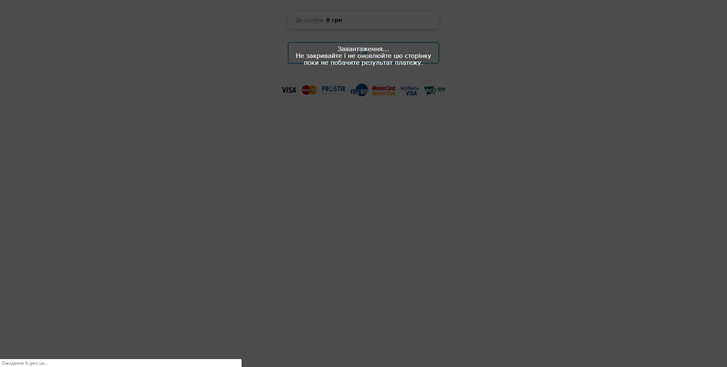
 Дочекатися завершення транзакції.
Дочекатися завершення транзакції.
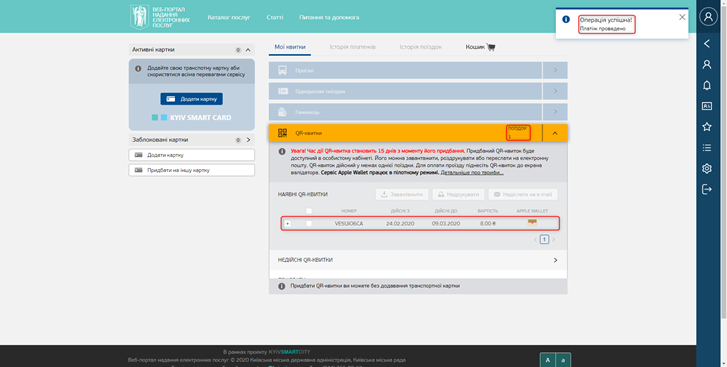
 Отримати сповіщення «Операція успішна! Платіж проведено»
Отримати сповіщення «Операція успішна! Платіж проведено»
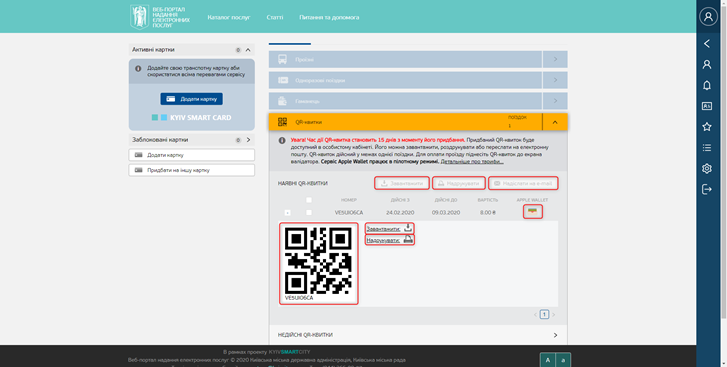
У розділі QR-квитки з’явиться сам квиток, також зміниться кількість поїздок на відповідну до придбання.
 Придбаний квиток можна використати:
Придбаний квиток можна використати:
1. З особистого кабінету, піднісши зображення квитка до валідатора.
2. Завантажити квиток на свій пристрій.
3. Відправити квиток на електронну пошту.
4. Перенести квиток до Apple Wallet